처음 시작하기
처음 차트 만들기
먼저 알메이트 차트를 이용해 주셔서 감사드립니다. 이제부터 여러분은 다양한 종류와 풍부한 데이터 분석 기능을 제공하는 HTML5 차트 제품을 경험하게 되실 것입니다. 다음은 알메이트 차트를 처음 접하시는 분들을 위해서 불과 몇 분이면 적용이 가능한 차트 생성 방법을 단계적으로 설명한 내용입니다.
1. HTML 파일의 <head> 섹션 내에 알메이트 라이센스 파일, 라이브러리 파일, CSS 파일을 include 합니다.
<!DOCTYPE html>
<html>
<head>
<script src="https://www.riamore.net/HTML5demo/chart/LicenseKey/rMateChartH5License.js"></script>
<script src="https://www.riamore.net/HTML5demo/chart/rMateChartH5/JS/rMateChartH5.js"></script>
<link rel="stylesheet" href="https://www.riamore.net/HTML5demo/chart/rMateChartH5/Assets/Css/rMateChartH5.css"/>
</head>
</html>
2. 차트의 레이아웃(Layout)과 데이터셋(Dataset)을 설정하고 차트 생성을 실행하는 자바스크립트 코드를 구현합니다. 레이아웃은 차트의 종류, 모양, 기능 등을 설정하고 데이터셋은 차트에 표현될 데이터를 설정합니다.
<!DOCTYPE html>
<html>
<head>
<script src="https://www.riamore.net/HTML5demo/chart/LicenseKey/rMateChartH5License.js"></script>
<script src="https://www.riamore.net/HTML5demo/chart/rMateChartH5/JS/rMateChartH5.js"></script>
<link rel="stylesheet" href="https://www.riamore.net/HTML5demo/chart/rMateChartH5/Assets/Css/rMateChartH5.css"/>
<script type="text/javascript">
rMateChartH5.create("chart1", "chartHolder", "", "100%", "100%");
var layoutStr =
'<rMateChart backgroundColor="#FFFFFF" borderStyle="none">'
+'<Options>'
+'<Caption text="My First Chart" fontSize="20"/>'
+'<Legend/>'
+'</Options>'
+'<Column2DChart showDataTips="true">'
+'<horizontalAxis>'
+'<CategoryAxis categoryField="Month"/>'
+'</horizontalAxis>'
+'<verticalAxis>'
+'<LinearAxis maximum="10"/>'
+'</verticalAxis>'
+'<series>'
+'<Column2DSeries labelPosition="outside" yField="2011" displayName="2011"/>'
+'</series>'
+'</Column2DChart>'
+'</rMateChart>';
var chartData =
[{"Month":"Jan", "2011":2.4},
{"Month":"Feb", "2011":3.8},
{"Month":"Mar", "2011":8.1},
{"Month":"Apr", "2011":5.1},
{"Month":"May", "2011":2.1},
{"Month":"Jun", "2011":5.2},
{"Month":"Jul", "2011":4.2}];
rMateChartH5.calls("chart1", {
"setLayout" : layoutStr,
"setData" : chartData
});
</script>
</head>
</html>
3. 차트가 생성될 <div> 를 HTML 파일의 <body> 섹션 내에 지정합니다.
<!DOCTYPE html>
<html>
<head>
<script src="https://www.riamore.net/HTML5demo/chart/LicenseKey/rMateChartH5License.js"></script>
<script src="https://www.riamore.net/HTML5demo/chart/rMateChartH5/JS/rMateChartH5.js"></script>
<link rel="stylesheet" href="https://www.riamore.net/HTML5demo/chart/rMateChartH5/Assets/Css/rMateChartH5.css"/>
<script type="text/javascript">
rMateChartH5.create("chart1", "chartHolder", "", "100%", "100%");
var layoutStr =
'<rMateChart backgroundColor="#FFFFFF" borderStyle="none">'
+'<Options>'
+'<Caption text="My First Chart" fontSize="20"/>'
+'<Legend/>'
+'</Options>'
+'<Column2DChart showDataTips="true">'
+'<horizontalAxis>'
+'<CategoryAxis categoryField="Month"/>'
+'</horizontalAxis>'
+'<verticalAxis>'
+'<LinearAxis maximum="10"/>'
+'</verticalAxis>'
+'<series>'
+'<Column2DSeries labelPosition="outside" yField="2011" displayName="2011"/>'
+'</series>'
+'</Column2DChart>'
+'</rMateChart>';
var chartData =
[{"Month":"Jan", "2011":2.4},
{"Month":"Feb", "2011":3.8},
{"Month":"Mar", "2011":8.1},
{"Month":"Apr", "2011":5.1},
{"Month":"May", "2011":2.1},
{"Month":"Jun", "2011":5.2},
{"Month":"Jul", "2011":4.2}];
rMateChartH5.calls("chart1", {
"setLayout" : layoutStr,
"setData" : chartData
});
</script>
</head>
<body>
<div id="chartHolder" style="width:600px; height:400px;">
</body>
</html>
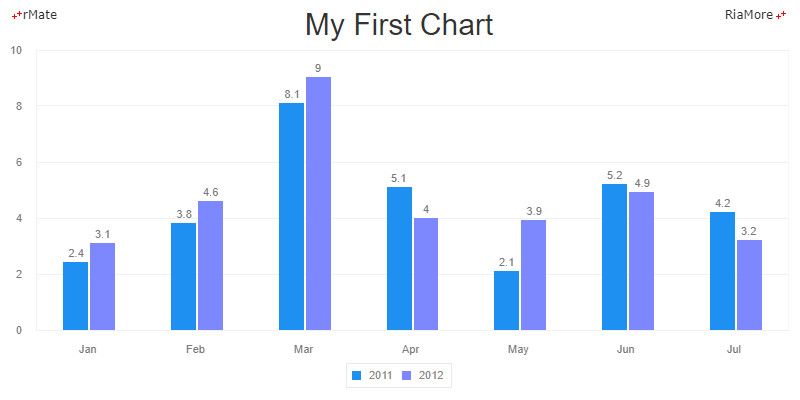
다음은 위에서 설명된 내용 중, 마지막 단계의 코드를 그대로 적용하여 만들어진 차트의 결과입니다:

See the CodePen 알메이트 차트 - My First Chart