알메이트 차트는 차트에 표시되는 텍스트의 내용이나 형식을 사용자가 원하는 형태로 표현할 수 있도록 사용자가 작성한 자바스크립트 함수를 실행하는 기능을 제공합니다.
이러한 사용자 정의 함수 기능은 차트의 특정 요소에 이벤트가 발생하면(예, 클릭되었을 때) 실행될 수도 있습니다.
(차트의 이벤트 처리에 대한 자세한 내용은 이벤트 처리를 참조하십시요.)
예를 들어서, 차트의 데이터 포인트에 마우스를 올렸을 때 표시되는 툴팁의 텍스트는 데이터셋에 설정된 텍스트가 기본적으로 표시됩니다.
경우에 따라서 사용자가 툴팁에 특정 이미지를 함께 표시하기를 원하거나 정해진 값보다 큰 데이터 포인트의 툴팁에 표시되는 텍스트에 추가적인 텍스트의 삽입을 원할 수도 있습니다.
이러한 작업은 사용자 정의 함수 기능을 활용하면 쉽게 구현이 가능합니다.
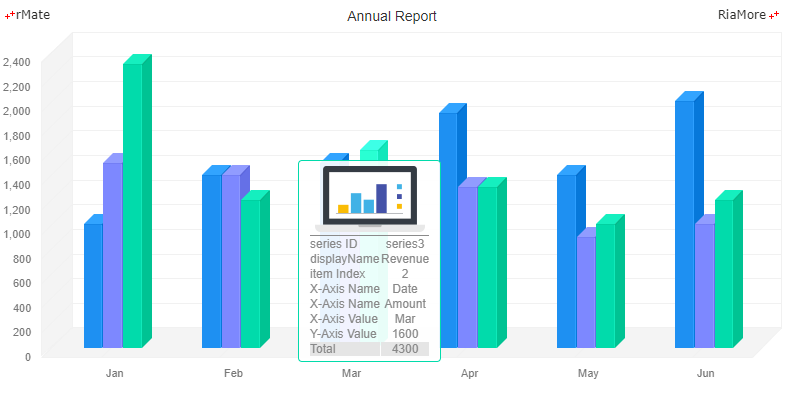
다음은 사용자 정의 함수를 이용하여 툴팁에 이미지와 추가적인 텍스트를 삽입한 에제입니다.
예제 차트의 컬럼에 마우스 포인터를 올리면 사용자 정의 함수로 구현된 툴팁을 보실 수 있습니다.
<Column3DChart showDataTips="true" dataTipJsFunction="dataTipFunc">
function dataTipFunc(seriesId, seriesName, index, xName, yName, data, values) {
return "<table cellpadding='0' cellspacing='1'>"
+"<tr>"
+"<td align='center' colspan='2' style='border-bottom:solid 1px #8b8b8b;'><img src='../rMateChartH5/Assets/Images/monitor.png'></td>"
+"</tr><tr>"
+"<td >series ID</td><td align='center'>" + seriesId + "</td>"
+"</tr><tr>"
+"<td>displayName</td><td align='center'>" + seriesName + "</td>"
+"</tr><tr>"
+"<td>item Index</td><td align='center'>" + index + "</td>"
+"</tr><tr>"
+"<td>X-Axis Name</td><td align='center'>" + xName + "</td>"
+"</tr><tr>"
+"<td>X-Axis Name</td><td align='center'>" + yName + "</td>"
+"</tr><tr>"
+"<td>X-Axis Value</td><td align='center'>" + values[0] + "</td>"
+"</tr><tr>"
+"<td>Y-Axis Value</td><td align='center'>" + values[1] + "</td>"
+"</tr><tr>"
+"<td style='background-color:#e5e5e5;'>Total</td><td align='center' style='background-color:#e5e5e5;'>" + getSum(data) + "</td>"
+"</tr></table>";
}
function getSum(values) {
var sum = 0;
for(var v in values) {
sum += Number(values[v]) || 0;
}
return sum;
}
| 속성명 |
유효값 (*: 기본값) |
설명 |
| dataTipJsFunction |
모든 차트 레벨 노드
|
사용자가 원하는 툴팁을 표현하기 위한 자바스크립트 함수를 설정합니다.
|
| fillJsFunction |
모든 시리즈 노드
<Gauge>, <LinearGauge>
|
사용자가 원하는 색을 데이터 포인트에 표현된 아이템에(예, 컬럼 차트에서 컬럼) 적용하기 위한 자바스크립트 함수를 설정합니다.
|
| labelJsFunction |
<BrokenAxis>, <CategoryAxis>,
<CategoryLinearAxis>, <DateTimeAxis>,
<HistogramCategoryAxis>, <LinearAxis>,
<HistogramCategoryAxis>, <LinearAxis>, <LogAxis>,
<Axis2DRenderer>, <Axis2DWingRenderer>,
<Axis3DRenderer>, <BrokenAxis2DRenderer>,
<BrokenAxis3DRenderer>, <HistogramAxis2DRenderer>,
<ScrollableAxisRenderer>
|
사용자가 원하는 축의 레이블을 표현하기 위한 자바스크립트 함수를 설정합니다.
|
| groupLabelJsFunction |
<CategoryAxis>
|
사용자가 원하는 축의 그룹 레이블을 표현하기 위한 자바스크립트 함수를 설정합니다.
|
| downLabelJsFunction |
<Area2DSeries>, <CandleArea2DSeries>,
<CandleLine2DSeries>, <Line2DSeries>,
<MotionLineSeries>
|
사용자가 원하는 레이블(선 아래에 표시)을 표현하기 위한 자바스크립트 함수를 설정합니다.
|
| upLabelJsFunction |
<Area2DSeries>, <CandleArea2DSeries>,
<CandleLine2DSeries>, <Line2DSeries>,
<MotionLineSeries>
|
사용자가 원하는 레이블(선 위에 표시)을 표현하기 위한 자바스크립트 함수를 설정합니다.
|
| insideLabelJsFunction |
<Bar2DSeries>, <Bar2DWingSeries>,
<Bar3DSeries>, <Column2DSeries>,
<Column2DWingSeries>, <Column3DSeries>,
<Equalizer2DSeries>, <Histogram2DSeries>,
<Histogram3DSeries>, <HTarget2DGoalSeries>,
<HTarget2DResultSeries>, <HTarget3DGoalSeries>,
<HTarget3DResultSeries>, <ImageSeries>,
<Matrix2DSeries>, <MotionColumnSeries>,
<VTarget2DGoalSeries>, <VTarget2DResultSeries>,
<VTarget3DGoalSeries>, <VTarget3DResultSeries>,
<WingSeries>
|
사용자가 원하는 레이블(박스 안에 표시)을 표현하기 위한 자바스크립트 함수를 설정합니다.
|
| outsideLabelJsFunction |
<Bar2DSeries>, <Bar2DWingSeries>,
<Bar3DSeries>, <Column2DSeries>,
<Column2DWingSeries>, <Column3DSeries>,
<Equalizer2DSeries>, <Histogram2DSeries>,
<Histogram3DSeries>, <HTarget2DGoalSeries>,
<HTarget2DResultSeries>, <HTarget3DGoalSeries>,
<HTarget3DResultSeries>, <ImageSeries>,
<MotionColumnSeries>, <VTarget2DGoalSeries>,
<VTarget2DResultSeries>, <VTarget3DGoalSeries>,
<VTarget3DResultSeries>, <WingSeries>
|
사용자가 원하는 레이블(박스 밖에 표시)을 표현하기 위한 자바스크립트 함수를 설정합니다.
|
| totalLabelJsFunction |
<Area2DSet>, <Bar2DSet>,
<Bar3DSet>, <Column2DSet>,
<Column3DSet>
|
사용자가 원하는 합계 레이블을 표현하기 위한 자바스크립트 함수를 설정합니다.
|
| tickLabelJsFunction |
<CircularGauge>
|
사용자가 원하는 눈금 레이블을 표현하기 위한 자바스크립트 함수를 설정합니다.
|
| valueLabelJsFunction |
<HCylinderGauge>, <HLinearGauge>
<VCylinderGauge>, <VLinearGauge>
|
사용자가 원하는 게이지 값을 표현하기 위한 자바스크립트 함수를설정합니다.
|
| maxLabelJsFunction |
<Candlestick2DSeries>
|
캔들스틱 차트의 화면에 보이는 값 중에서 가장 큰 값을 사용자가 원하는 형태로 표현하기 위한 자바스크립트 함수를 설정합니다.
|
| minLabelJsFunction |
<Candlestick2DSeries>
|
캔들스틱 차트의 화면에 보이는 값 중에서 가장 작은 값을 사용자가 원하는 형태로 표현하기 위한 자바스크립트 함수를 설정합니다.
|