툴팁
모든 종류의 차트에서 사용자가 차트의 데이터 포인트에 마우스를 올려놓았을 때 툴팁을 표시하도록 할 수 있습니다.
툴팁을 표시하기 위해서는 차트 노드 (예, <Column2DChart>)의 showDataTips 속성을
| 속성명 | 유효값 (*: 기본값) | 설명 |
|---|---|---|
| dataTipBackgroundColorOnSeries | true, false(*) |
툴팁의 배경색을 데이터 시리즈의 색과 동일한 색으로 표시할지 여부를 설정합니다. |
| dataTipBorderColor | #16진수 컬러 코드 표기 기본값: #000000 |
툴팁 테두리 선의 색을 지정합니다. |
| dataTipBorderColorOnSeries | true, false(*) |
툴팁의 테두리 선의 색을 데이터 시리즈의 색과 동일한 색으로 표시할지 여부를 설정합니다. |
| dataTipBorderStyle | none(*), solid |
툴팁 테두리 선의 스타일을 설정합니다. |
| dataTipDisplayMode | none(*), mouse, axis |
none: 데이터 포인트에 툴팁이 표시됩니다. mouse: 툴팁이 표시된 후 마우스 포인터를 이동하면, 이동한마우스 포인터를 따라서 툴팁이 표시됩니다. axis: 같은 X 축의 좌표에 툴팁이 표시됩니다. (바 차트의 경우에는 같은 Y 축 좌표) |
| dataTipFontColorOnSeries | true, false(*) |
툴팁의 텍스트 색을 데이터 시리즈의 색과 동일한 색으로 표시할지 여부를 설정합니다. |
| dataTipFormatter | CurrencyFormatter, DateFormatter, NumberFormatter default: null |
툴팁에 표시되는 숫자 텍스트의 포맷터를 설정합니다. |
| dataTipJsFunction | 자바스크립트 함수명 |
사용자 정의 툴팁을 표시하기 위해서 실행될 자바스크립트 함수명을 지정합니다. |
| dataTipMode | single(*), multiple |
single: 마우스 포인터에 가장 가까운 한 개의 데이터 포인트에 툴팁이 표시됩니다. multiple: 마우스 포인터에 가까운 여러 개의 데이터 포인트에 툴팁이 표시됩니다. |
| showDataTips | true, false(*) |
사용자가 차트의 데이터 포인트에 마우스를 올려놓았을 때 툴팁을 표시할지 여부를 지정합니다. |
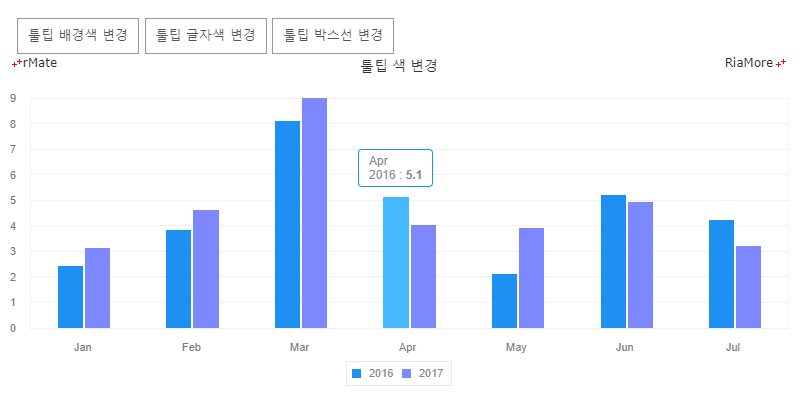
다음은 컬럼 차트에서 툴팁을 표시하는 예제입니다. 처음 차트를 실행하고 마우스를 데이터 포인트에 올리면 기본색(배경, 테두리 선, 텍스트 색)이 표시됩니다. 버튼을 클릭하면 해당 속성이 설정되고 툴팁의 색이 변경되는 것을 확인할 수 있습니다.

See the CodePen 알메이트 차트 - 툴팁의 배경, 외곽선, 텍스트 설정
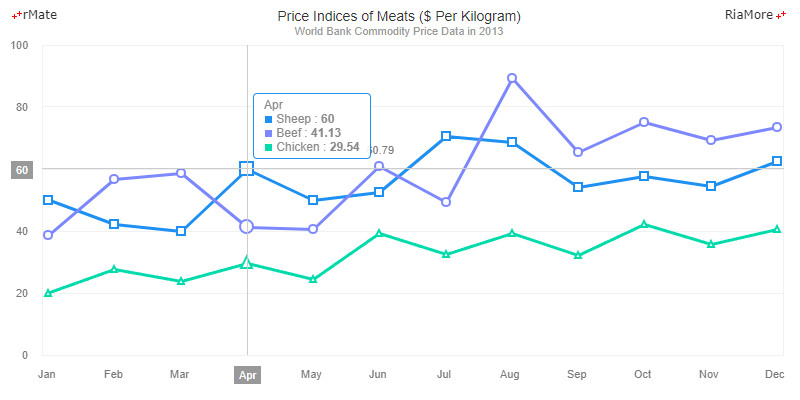
축의 좌표에 따라서 툴팁 표시
다음은 dataTipDisplayMode 속성을

See the CodePen 알메이트 차트 - 축의 좌표에 따라서 툴팁 표시
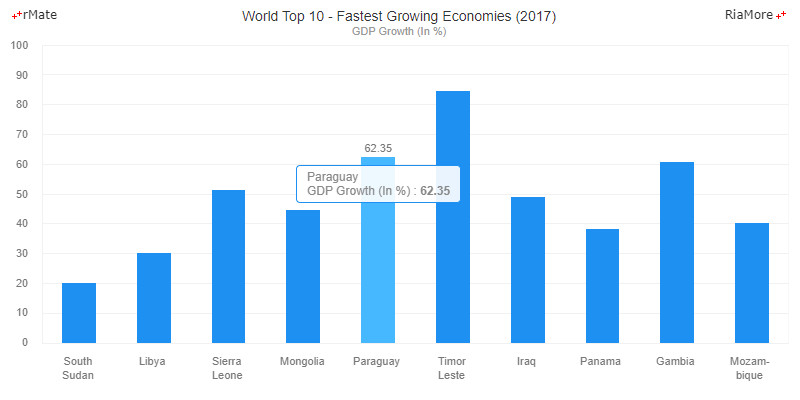
마우스 포인터에 따라서 툴팁 표시
다음은 dataTipDisplayMode 속성을

See the CodePen 알메이트 차트 - 마우스 포인터에 따라서 툴팁 표시
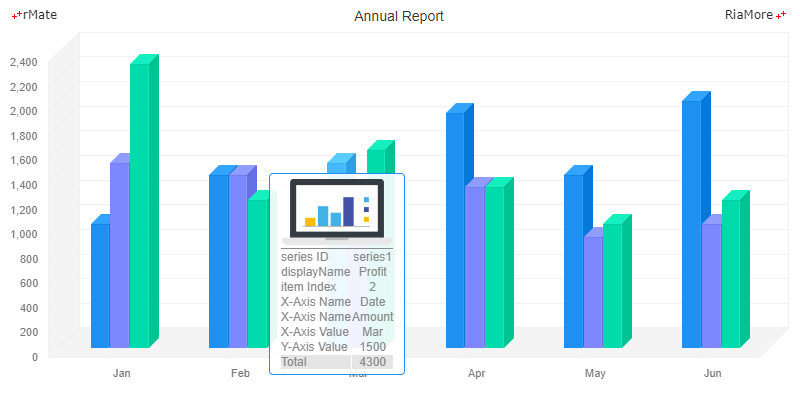
사용자 정의 툴팁 표시
다음은 기본 형식으로 툴팁을 표시하지 않고, 자바스크립트 함수를 이용하여 사용자가 원하는 형태로 툴팁을 표시하는 예제입니다. 이 예제에서는 툴팁의 포맷을 HTML 태그를 이용하였고 툴팁에 이미지가 삽입되었습니다.

See the CodePen 알메이트 차트 - 사용자 정의 툴팁 표시
사용자 정의 축 툴팁 표시
사용자가 축 레이블에 마우스 오버했을 때 툴팁을 표시할 수 있고, 자바스크립트 함수를 이용하여 사용자가 원하는 형태로 툴팁을 표시하는 것도 가능합니다.
다음은 X 축에 사용자 정의 툴팁을 표시하는 예제입니다. showHorizontalAxisDataTip 속성이

See the CodePen 알메이트 차트 - 사용자 정의 축 툴팁 표시