메모
차트의 내용을 설명하는 메모(주석)를 차트에 표시할 수 있습니다. 이러한 작업은 <annotationElements> 속성에 <CanvasElement> 노드를 정의하고, <CanvasElement> 노드의 자식 노드에 <CanvasLabel> 노드를 설정함으로써 가능합니다. 다음은 <CanvasLabel> 노드의 주요 속성들을 설명한 표입니다.
| 속성명 | 유효값 (*: 기본값) | 설명 |
|---|---|---|
| backgroundColor | #16진수 컬러 코드 표기 기본값: #FFFFFF |
메모가 표시되는 사각형 박스의 배경색의 스타일을 지정합니다. |
| borderColor | #16진수 컬러 코드 표기 기본값: #000000 |
메모가 표시되는 사각형 박스의 경계선의 색의 스타일을 지정합니다. |
| bottom | 숫자 |
차트의 하단 가장자리와 메모가 표시될 위치 사이의 여백의 크기를 지정합니다. |
| height | 숫자 |
메모가 표시되는 사각형 박스의 높이를 지정합니다. |
| itemClickJsFunction | 자바스크립트 함수명 |
메모를 클릭하면 실행될 자바스크립트 함수명을 지정합니다. |
| left | 숫자 |
차트의 좌측 가장자리와 메모가 표시될 위치 사이의 여백의 크기를 지정합니다. |
| right | 숫자 |
차트의 우측 가장자리와 메모가 표시될 위치 사이의 여백의 크기를 지정합니다. |
| text | 텍스트 |
메모로 표시될 텍스트를 지정합니다. |
| textAlign | center(*), left, right |
메모로 표시될 텍스트의 수평 정렬을 설정합니다. |
| top | 숫자 |
차트의 상단 가장자리와 메모가 표시될 위치 사이의 여백의 크기를 지정합니다. |
| verticalAlign | bottom, middle(*), top |
메모로 표시될 텍스트의 수직 정렬을 설정합니다. |
| width | 숫자 |
메모가 표시되는 사각형 박스의 넓이를 지정합니다. |
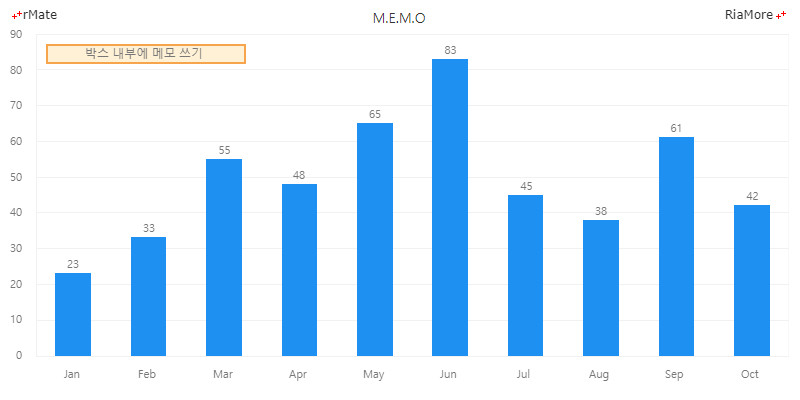
다음은 차트의 좌측 상단(left =

See the CodePen 알메이트 차트 - 차트의 좌측 상단에 메모 표시
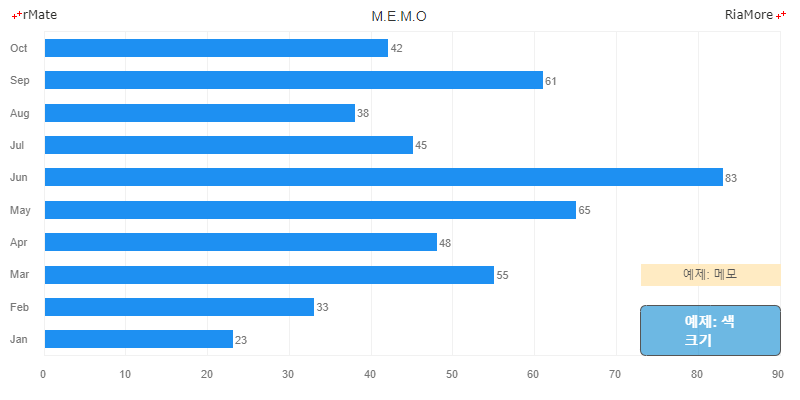
다음은 차트의 우측 하단에 두 개의 메모를 표시하는 예제입니다.

See the CodePen 알메이트 차트 - 차트의 우측 하단에 메모 표시
상대 좌표에 메모 표시
메모를 표시하는 위치를 절대 좌표(left, right, top, bottom)를 기준으로 설정하면 처음 생성했던 차트의 가로, 세로 크기가 달라질 경우 처음 의도했던 위치가 아닌 다른 위치에 표시될 수 있습니다. 차트의 크기가 달라졌을 때 메모의 위치가 변경되는 것을 방지하려면 상대 좌표를 기준으로 메모의 위치를 설정해야 합니다. 다음 표는 <CanvasLabel> 노드에서 메모의 위치를 상대 좌표로 설정하기 위한 속성들에 관한 것입니다.
| 속성명 | 유효값 (*: 기본값) | 설명 |
|---|---|---|
| percentLeft | 1 과 100 사이의 숫자 기본값: 0 |
문자열이 표시되는 수평위치를 X 축 최대값의 위치를 100 으로 했을 때의 퍼센트 값으로 설정합니다. |
| percentTop | 1 과 100 사이의 숫자 기본값: 0 |
문자열이 표시되는 수직위치를 Y 축 최소값의 위치를 100 으로 했을 때의 퍼센트 값으로 설정합니다. |
- 주의
- 상대 좌표(percentLeft, percentTop)와 절대 좌표(left, right, top, bottom)를 동시에 설정할 경우 절대 좌표가 적용됩니다.