범례
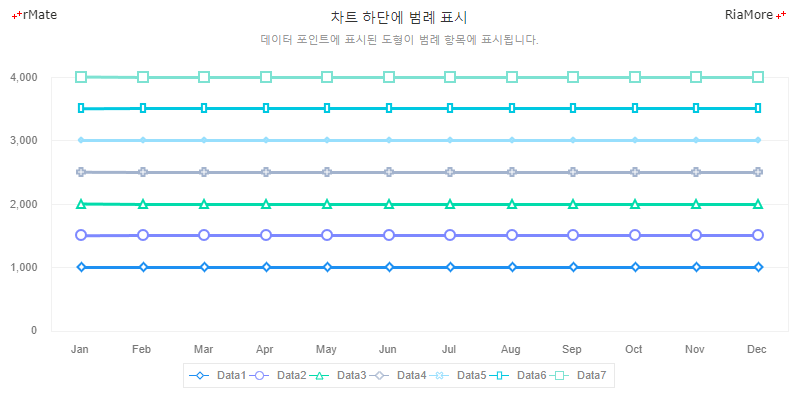
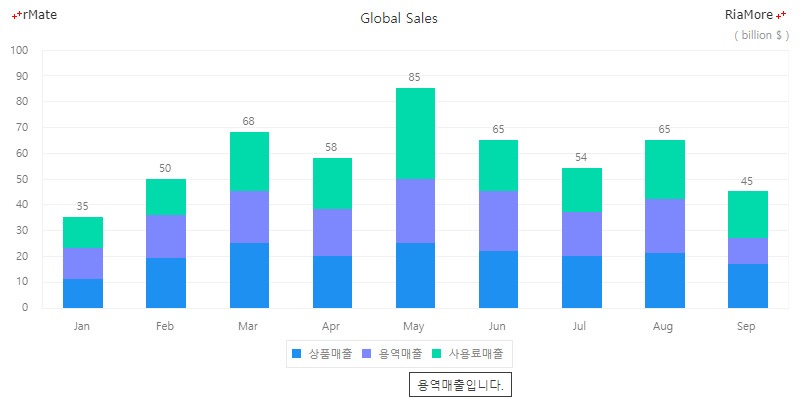
차트에 표현되는 데이터 시리즈가 여러 개일 경우 범례를 사용하여 차트의 이해도를 높일 수 있습니다. 알메이트 차트에서 범례는 <Options> 노드의 자식으로 <Legend> 노드를 정의하여 생성할 수 있습니다. 다음은 범례를 차트의 하단(기본값)에 표시하는 예제입니다.

See the CodePen 알메이트 차트 - 차트 하단에 범례 표시
다음은 <Legend> 노드의 주요 속성들을 설명한 표입니다.
| 속성명 | 유효값 (*: 기본값) | 설명 |
|---|---|---|
| borderColor | #16진수 컬러 코드 표기 기본값: #000000 |
범례 테두리 선의 색을 지정합니다. |
| borderStyle | none(*), solid |
범례 테두리 선의 스타일을 설정합니다. |
| defaultMouseOverAction | true, false(*) |
사용자가 마우스를 특정 범례 항목에 올려두었을 때, 해당 데이터 시리즈 이외의 다른 데이터 시리즈는 흐리게 표시할지 여부를 설정합니다. |
| direction | horizontal(*), vertical |
범례 항목의 표시 방향을 설정합니다. |
| hAlign | left, center(*), right |
범례 항목의 수평 정렬 방식을 설정합니다. Position 속성값이 |
| horizontalScrollPolicy | on, off(*) |
범례에 수평 스크롤바를 표시할지 여부를 설정합니다. |
| itemClickJsFunction | 자바스크립트 함수명 |
사용자가 범례 항목을 클릭할 경우 실행될 자바스크립트 함수명을 지정합니다. |
| position | left, right, top, bottom(*) |
차트에서 범례의 위치를 지정합니다. |
| useVisibleCheck | true, false(*) |
사용자가 범례 항목을 클릭할 경우 해당 항목의 데이터 시리즈에 대한 보이기 / 감추기를 설정합니다. |
| vAlign | top, middle(*), bottom |
범례 항목의 수직 정렬 방식을 설정합니다. Position 속성값이 |
| verticalScrollPolicy | on, off(*) |
범례에 수직 스크롤바를 표시할지 여부를 설정합니다. |
| width | 숫자 |
범례의 가로 크기를 지정합니다. |
- 주의
- 범례의 항목으로 표시되는 텍스트는 데이터 시리즈의(예, <Line2DSeries> 노드) displayName 속성에 지정된 값입니다. 따라서 반드시 데이터 시리즈의 displayName 속성을 지정하여야 범례에서 항목명이 표시됩니다. 위 예제의 첫 번째 데이터 시리즈(yField=
“Data1” )에서 displayName=“Data1” 과 같이 설정되었습니다.
범례의 위치
범례의 기본 위치는 차트의 하단입니다. 따라서 범례의 position 속성값을 설정하지 않으면 자동으로 차트의 하단에 범례가 표시됩니다.
따라서 범례의 position 속성값을 설정하지 않으면 자동으로 차트의 하단에 범례가 표시됩니다.
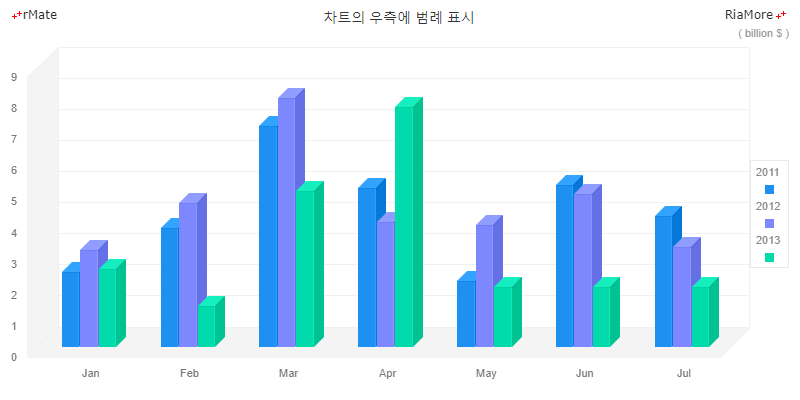
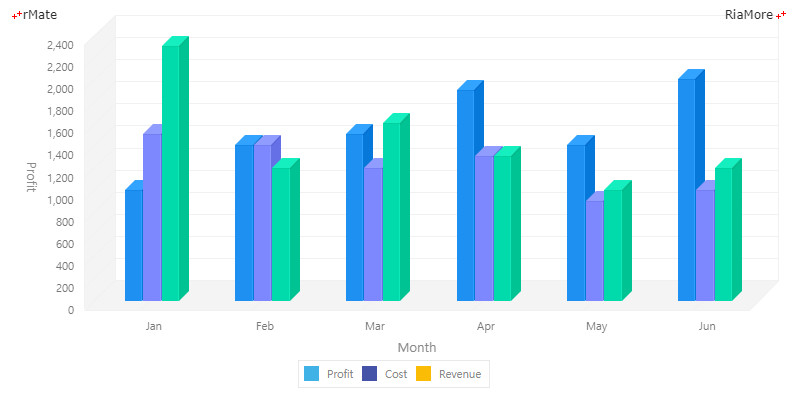
다음은 범례의 위치를 차트의 우측에(position=

See the CodePen 알메이트 차트 - 차트 우측에 범례 표시
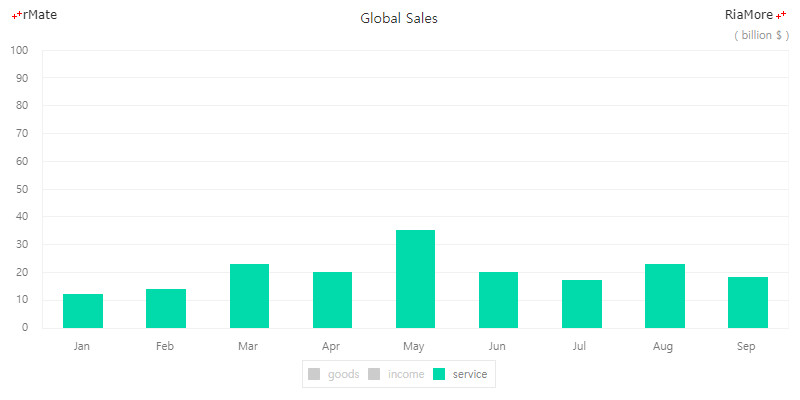
데이터 시리즈 보이기 / 숨기기
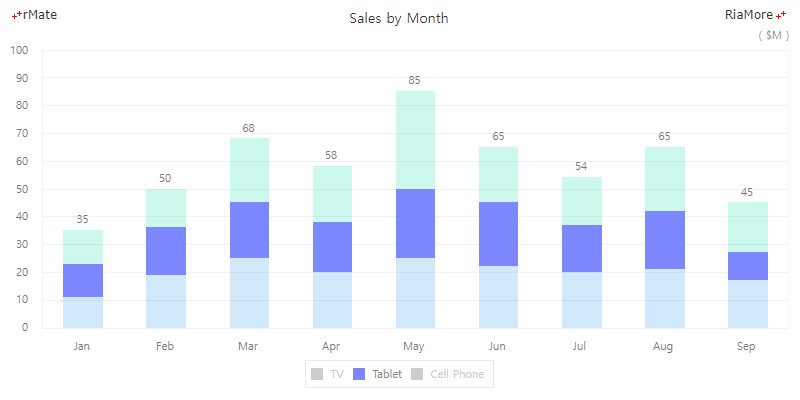
범례의 항목을 클릭했을 때 해당 항목의 데이터 시리즈에 대한 보이기 / 숨기기를 할 수 있습니다.
이 기능을 적용하기 위해서는 <Legend> 노드의 useVisibleCheck 속성을

See the CodePen 알메이트 차트 - 범례 항목 보이기 / 숨기기
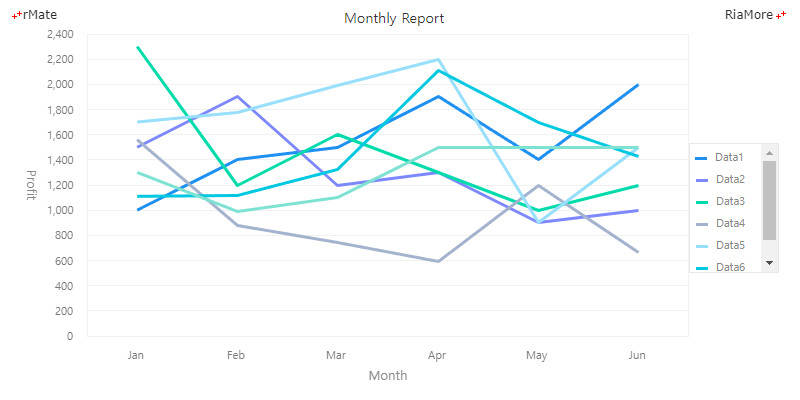
범례 스크롤바
범례의 항목이 많아서 주어진 공간에 모두 표시하지 못할 경우에는 스크롤바를 이용할 수 있습니다.
범례에 스크롤바를 표시하기 위해서는 해당 속성값을(verticalScrollPolicy, horizontalScrollPolicy)

See the CodePen 알메이트 차트 - 범례 스크롤바
범례 항목 툴팁
사용자가 마우스를 범례 항목에 올려두었을 때 해당 항목의 툴팁을 표시할 수 있습니다. 이 기능은 <Legend> 노드의 titleJsFunction 속성에 실행될 자바스크립트 함수명을 지정하고 해당 함수를 구현함으로써 가능합니다. 다음은 이에 대한 예제입니다.

See the CodePen 알메이트 차트 - 범례 항목 툴팁 표시
사용자 정의 범례
<Legend> 노드를 이용하지 않고 <SubLegend> 노드를 <Box> 노드의 자식으로 정의하여 범례를 생성할 수 있습니다. 이 방법은 <Legend> 노드를 이용하여 범례를 만드는 것보다 차트 개발자에게 더 유연한 개발 환경을 제공합니다. 다음은 <SubLegend> 노드와 <CheckableLegendItem> 노드를 이용하며 범례를 만드는 예제입니다.

See the CodePen 알메이트 차트 - 사용자 정의 범례 (Sub-legend)
- 주의
- 위 예제에서는 <Legend> 노드의 useVisibleCheck 속성을 설정한 (useVisibleCheck=
”true” ) 것과 동일한 기능을 제공하는 <CheckableLegendItem> 노드를 이용하였습니다. 범례 항목 클릭시 데이터 시리즈에 대한 보이기 / 숨기기 기능을 사용자 정의 범례(Sub-legend)에 적용하기 위해서는 <LegendItem> 노드가 아닌 <CheckableLegendItem> 노드를 이용해야 합니다.
범례 항목 클릭시 시리즈 강조
범례 항목을 클랙했을 때 기본적인 차트의 동작은 클릭한 항목의 시리즈를 보이기/감추기 하는 것입니다. itemClickEmphasizeType (기본값 :

See the CodePen 알메이트 차트 - 범례 항목 클릭시 시리즈 강조