십자선과 확대
차트의 영역에 마우스 포인터를 올려놓았을 때 십자선을 표시하고, 마우스를 드래그하여 줌 기능을 실행할 수 있습니다. 십자선의 표시는 차트 노드(예, <Area2DChart>)의 <annotationElements> 속성에 <CrossRangeZoomer> 노드를 정의함으로써 가능합니다. 다음은 <CrossRangeZoomer> 노드의 주요 속성들을 설명한 표입니다.
| 속성명 | 유효값 (*: 기본값) | 설명 |
|---|---|---|
| enableCrossHair | true(*), false |
마우스 포인터에 십자선을 표시할지 여부를 설정합니다. |
| enableZooming | true(*), false |
줌 기능을 사용할지 여부를 설정합니다. |
| horizontalLabelFormatter | CurrencyFormatter, DateFormatter, NumberFormatter 기본값: null |
십자선의 수평선 레이블의 포맷터를 설정합니다. |
| horizontalLabelPlacement | left(*), right |
십자선의 수평선 레이블을 차트의 어느 위치에 표시할지를 지정합니다. |
| horizontalStroke | 십자선의 수평선의 색의 스타일을 지정합니다. |
|
| rangeUpdateJsFunction | 자바스크립트 함수명 |
한 화면에 여러 개의 차트가 표시될 때, 차트들의 십자선을 동기화하기 위해서 마우스 이벤트가 발생하면 실행될 자바스크립트 함수명을 지정합니다. |
| showValueLabels | true(*), false |
현재 마우스 포인터에 대한 좌표값을 표시할지 여부를 설정합니다. |
| syncCrossRangeZoomer | 식별자 (id) |
<DualChart> 에서 <mainChart> 와 <subChart> 의 십자선을 동기화해서 표시하기 위해서 동기화할 인스턴스의 식별자를 지정합니다. |
| verticalLabelFormatter | CurrencyFormatter, DateFormatter, NumberFormatter 기본값: null |
십자선의 수직선 레이블의 포맷터를 설정합니다. |
| verticalLabelPlacement | bottom(*), top |
십자선의 수직선 레이블을 차트의 어느 위치에 표시할지를 지정합니다. |
| verticalStroke | 십자선의 수직선의 색의 스타일을 지정합니다. |
|
| zoomRangeFill | 마우스를 드래그한 영역의 색의 스타일을 지정합니다. |
|
| zoomRangeStroke | 마우스를 드래그한 영역의 테두리 선의 색의 스타일을 지정합니다. |
|
| zoomType | zoomType |
줌 기능에서 어떤 축에 따라서 줌을 실행할지를 지정합니다. |
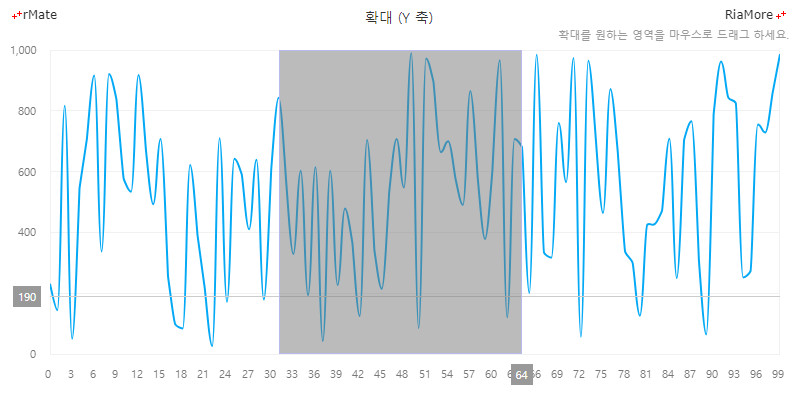
다음은 영역 차트에 수평축으로 줌 기능이 적용되는 십자선을 표시하는 예제입니다. 마우스 포인터를 차트위에 올리고 드래그하면 드래그된 영역으로 줌됩니다.

See the CodePen 알메이트 차트 - 십자선과 수평 확대 기능
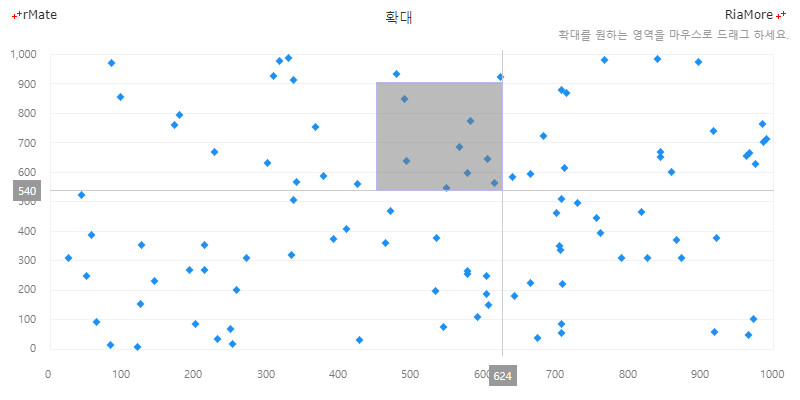
다음은 수직축과 수평축으로 줌 기능이 구현된 플롯 차트의 예제입니다.

See the CodePen 알메이트 차트 - 십자선과 수평 수직 확대 기능
다음은 캔들스틱 차트에서 메인 차트와 서브 차트의 십자선을 하나의 십자선처럼 표시하는 예제입니다. 메인 차트와 서브 차트의 십자선을 하나처럼 표시하기 위해서 syncCrossRangeZoomer 속성에 상대 차트의 <CrossRangeZoomer> 노드의 식별자를 지정하였습니다.

See the CodePen 알메이트 차트 - 메인 차트와 서브 차트에 십자선 표시
다중 차트에서 십자선 동기화
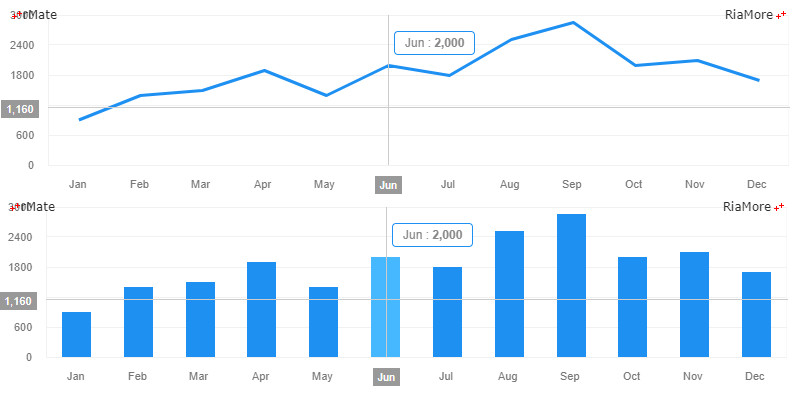
한 화면에 여러 개의 차트가 표현되어 있을 때 차트들의 십자선을 서로 동기화하여 표시할 수 있습니다. 이 기능의 실행은 <CrossRangeZoomer> 노드의 rangeUpdateJsFunction 속성에 알메이트 차트가 제공하는 API 함수, updateCrossRange() 를 실행하는 자바스크립트 함수명을 지정함으로써 가능합니다. 다음은 라인 차트와 컬럼 차트의 십자선을 서로 동기화하는 코드와 이를 적용해서 출력한 차트의 예제입니다.

See the CodePen 알메이트 차트 - 다중 차트에서 십자선 동기화